GridLayout
方眼でオブジェクトを並べるレイアウト。iOSでいうとコレクションビュー。

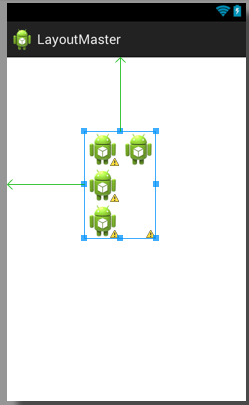
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/relative"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.example.layoutmaster.MainActivity" >
<GridLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:layout_marginLeft="88dp"
android:layout_marginTop="83dp"
android:columnCount="3"
android:orientation="vertical"
android:rowCount="3"
android:rowOrderPreserved="true" >
<ImageView
android:id="@+id/imageView1"
android:layout_gravity="left"
android:src="@drawable/ic_launcher" />
<ImageView
android:id="@+id/imageView2"
android:layout_gravity="left"
android:src="@drawable/ic_launcher" />
<ImageView
android:id="@+id/imageView3"
android:layout_gravity="left"
android:src="@drawable/ic_launcher" />
<ImageView
android:id="@+id/imageView4"
android:layout_gravity="left"
android:src="@drawable/ic_launcher" />
</GridLayout>
</RelativeLayout>
GridLayout
リファレンスcolumnCount
列数。intで指定。必須ではない。
指定しないと、自動で拡張される。
指定した場合、各グリッドのlayout_columnにcolumnCount以上の値を指定するとエラーになる。ただし、指定をせずにグリッドを追加していくぶんには、上限を超えて追加されていくようだ。
rowCount
も同様。
android:columnCount="3"
android:rowCount="3"
orientation
縦に追加していくか、横に追加していくかを指定する。horizontalかverticalを指定。デフォルトはhorizontal。
android:orientation="vertical"

<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/relative"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.example.layoutmaster.MainActivity" >
<GridLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:layout_marginLeft="88dp"
android:layout_marginTop="83dp"
android:orientation="vertical"
android:columnCount="3"
android:rowCount="3"
android:rowOrderPreserved="true" >
<ImageView
android:id="@+id/imageView1"
android:layout_gravity="left"
android:src="@drawable/ic_launcher" />
<ImageView
android:id="@+id/imageView2"
android:layout_gravity="left"
android:src="@drawable/ic_launcher" />
<ImageView
android:id="@+id/imageView3"
android:layout_gravity="left"
android:src="@drawable/ic_launcher" />
<ImageView
android:id="@+id/imageView4"
android:layout_gravity="left"
android:layout_row="0"
android:src="@drawable/ic_launcher" />
</GridLayout>
</RelativeLayout>
useDefaultMargins
グリッド同士のマージンをデフォルト値で作る。デフォルトはfalse。
使ってみると、少し隙間ができる。

rowOrderPreserved
columnOrderPreserved
trueかfalseでセットする。違いがよくわからん。
orientation="horizontal"のときにrowOrderPreserved="false"にすると、グリッドが表示されなくなった。
orientation="vertical"のときにcolumnOrderPreserved="false"でも同様。
Grid自体に境界線を出す機能はないようだ。
だが、中身のビューのbackground属性を使うことで実現できる場合があるらしい。
参考GridLayout.LayoutParams
layout_column
layout_row
指定した行・列に配置。
GridLayoutにcolumnCountやrowCountを設定していた場合、それと同じかそれより大きい数字をセットするとエラーになる。
layout_columnSpan
layout_rowSpan
複数行・複数列にまたがるグリッドを作る。
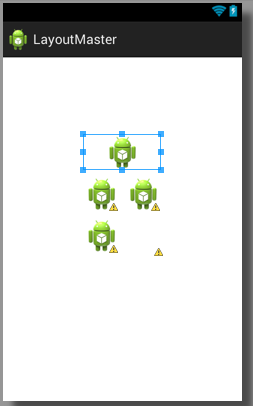
android:layout_columnSpan="2"
必要なら、layout_gravityをcenterとかfillとかに。

<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/relative"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.example.layoutmaster.MainActivity" >
<GridLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:layout_marginLeft="88dp"
android:layout_marginTop="83dp"
android:orientation="vertical"
android:columnCount="3"
android:rowCount="3"
android:alignmentMode="alignMargins"
android:useDefaultMargins="true"
android:rowOrderPreserved="true" >
<ImageView
android:id="@+id/imageView1"
android:layout_columnSpan="2" ここ!!!!!!!!
android:layout_gravity="fill" この指定も一緒にするとよさそう
android:src="@drawable/ic_launcher" />
<ImageView
android:id="@+id/imageView2"
android:layout_gravity="left"
android:src="@drawable/ic_launcher" />
<ImageView
android:id="@+id/imageView3"
android:layout_gravity="left"
android:src="@drawable/ic_launcher" />
<ImageView
android:id="@+id/imageView4"
android:layout_gravity="left"
android:src="@drawable/ic_launcher" />
</GridLayout>
</RelativeLayout>
layout_gravity
グリッド内の配置位置指定。いつもと同じ
layout_margin
GridLayout固有では別に無いが、指定するとグリッド内にマージンを付けられる。
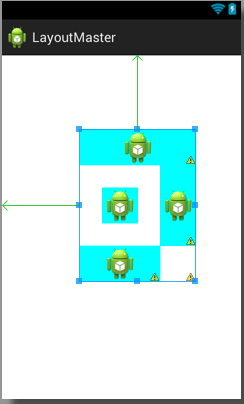
android:layout_margin="15dp"
分かりやすくするために、全部のグリッドに以下の設定をしている。
android:background="#0ff"

<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/relative"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.example.layoutmaster.MainActivity" >
<GridLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:layout_marginLeft="88dp"
android:layout_marginTop="83dp"
android:orientation="vertical"
android:columnCount="3"
android:rowCount="3"
android:alignmentMode="alignMargins"
android:useDefaultMargins="false"
android:rowOrderPreserved="true" >
<ImageView
android:id="@+id/imageView1"
android:layout_gravity="fill"
android:layout_columnSpan="2"
android:background="#0ff"
android:src="@drawable/ic_launcher" />
<ImageView
android:id="@+id/imageView2"
android:layout_gravity="fill"
android:layout_margin="30dp" ここ!!!!!!!!!!!
android:background="#0ff"
android:src="@drawable/ic_launcher" />
<ImageView
android:id="@+id/imageView3"
android:layout_gravity="fill"
android:background="#0ff"
android:src="@drawable/ic_launcher" />
<ImageView
android:id="@+id/imageView4"
android:layout_gravity="fill"
android:background="#0ff"
android:src="@drawable/ic_launcher" />
</GridLayout>
</RelativeLayout>
この状態で、
android:useDefaultMargins="true"
とするとこうなる。

グリッド間にマージンが付いたのが分かる。
この状態でさらに
android:alignmentMode="alignBounds"
とするとこうなる。

alignMargins(デフォルト)だと、各グリッドは自身のマージン設定に応じて配置される。(マージン値優先で配置)
alignBoundsだと、縦横のグリッドのオブジェクトの位置が揃うようにマージンが調整される。(オブジェクトの境界優先で配置)
layout_marginを使用しないとこの違いが出てこないようだ。
元々のサイズの違う画像とか、違う形のオブジェクトとかを置いても、マージンの指定をしていなければ、どちらの指定でも変わらなかった。

alignMargins でも alignBounds でもこの状態。
PR

