RelativeLayout
自由な配置を指定できるレイアウト。
============================================
RelativeLayoutリファレンスgravity
いつもと同じ。
ignoreGravity
gravityを無視させるオブジェクトを1つだけ指定できる。(対応するsetIgnoreMethod()の形からして、1つしか指定できないようだ)
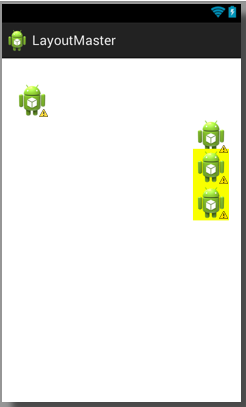
例

<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:gravity="right"
android:ignoreGravity="@+id/imageView11"
tools:context="com.example.layoutmaster.MainActivity" >
<ImageView
android:id="@+id/imageView11"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="16dp"
android:src="@drawable/ic_launcher" />
<ImageView
android:id="@+id/imageView12"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/imageView11"
android:src="@drawable/ic_launcher" />
<LinearLayout
android:id="@+id/linearLayout1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignLeft="@+id/imageView11"
android:layout_below="@+id/imageView11"
android:layout_marginTop="41dp"
android:background="#ff0"
android:orientation="vertical" >
<ImageView
android:id="@+id/imageView1"
android:layout_width="wrap_content"
android:layout_height="0dp"
android:layout_weight="10"
android:src="@drawable/ic_launcher" />
<ImageView
android:id="@+id/imageView2"
android:layout_width="wrap_content"
android:layout_height="0dp"
android:layout_weight="20"
android:src="@drawable/ic_launcher" />
</LinearLayout>
</RelativeLayout>
ひとつだけgravityを無視させる場合。

<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:gravity="right"
tools:context="com.example.layoutmaster.MainActivity" >
<ImageView
android:id="@+id/imageView11"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="16dp"
android:src="@drawable/ic_launcher" />
<ImageView
android:id="@+id/imageView12"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/imageView11"
android:src="@drawable/ic_launcher" />
<LinearLayout
android:id="@+id/linearLayout1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignLeft="@+id/imageView11"
android:layout_below="@+id/imageView11"
android:layout_marginTop="41dp"
android:background="#ff0"
android:orientation="vertical" >
<ImageView
android:id="@+id/imageView1"
android:layout_width="wrap_content"
android:layout_height="0dp"
android:layout_weight="10"
android:src="@drawable/ic_launcher" />
<ImageView
android:id="@+id/imageView2"
android:layout_width="wrap_content"
android:layout_height="0dp"
android:layout_weight="20"
android:src="@drawable/ic_launcher" />
</LinearLayout>
</RelativeLayout>
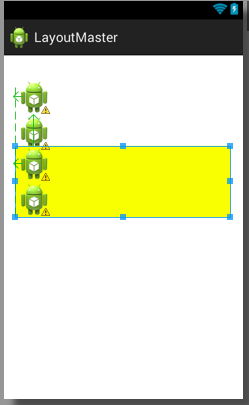
注意!
match_parentのオブジェクトは、gravityの影響を受けない。
それは分かるが、なぜか巻き添えで全部のオブジェクトがgravityの影響を受けなくなる。デフォルトで左揃えの設定になっていたりするからだろうか。
RelativeLayoutParams
layout_above
指定したオブジェクトの上に配置する。
android:layout_above="@+id/imageView11"
layout_below
layout_toRightOf
layout_toLeftOf
も同様。


<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.example.layoutmaster.MainActivity" >
<ImageView
android:id="@+id/imageView11"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_marginTop="16dp"
android:src="@drawable/ic_launcher" />
<ImageView
android:id="@+id/imageView12"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_above="@+id/imageView11"
android:layout_marginBottom="16dp"
android:src="@drawable/ic_launcher" />
</RelativeLayout>
また、
android:layout_marginBottom="16dp"
などと組み合わせて、隙間を作ることも可能。
さらに、対象のオブジェクトに
android:layout_marginTop="16dp"
と書いてあれば、両方分のマージンが置かれることになる。
layout_alignTop
指定したオブジェクトと上辺の位置を合わせる。
android:layout_alignTop="@+id/imageView11"
layout_alignBottom
layout_alignLeft
layout_alignRight
も同様。
layout_alignParentTop
layout_alignParentBottom
layout_alignParentLeft
layout_alignParentRight
trueかfalse指定。
親コンテナの上下左右に合わせる。

<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.example.layoutmaster.MainActivity" >
<ImageView
android:id="@+id/imageView11"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/ic_launcher" />
<ImageView
android:id="@+id/imageView12"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
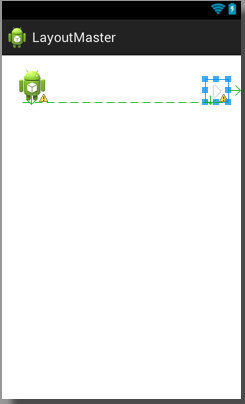
android:layout_alignBottom="@+id/imageView11"
android:src="@drawable/abc_ic_go" />
</RelativeLayout>
layout_centerHorizontal
true,falseで指定。左右の中心
android:layout_centerHorizontal="true"
layout_centerVertical
layout_centerInParent
も同様。
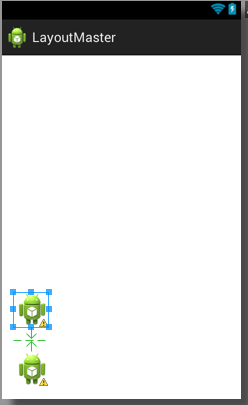
layout_alignWithParentIfMissing
toLeftOf, toRightOf, above, below と一緒に使う。
その対象のオブジェクトが消えたとき、親コンテナを対象にする。
android:layout_alignWithParentIfMissing="true"

<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/relative"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.example.layoutmaster.MainActivity" >
<ImageView
android:id="@+id/imageView11"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:src="@drawable/ic_launcher" />
<ImageView
android:id="@+id/imageView12"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
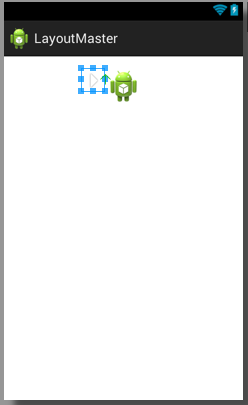
android:layout_toLeftOf="@+id/imageView11" <!-- ここ!!!!!!! ->
android:layout_alignWithParentIfMissing="true" <!-- ここ!!!!!!! ->
android:src="@drawable/abc_ic_go" />
</RelativeLayout>
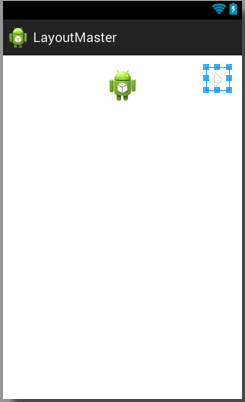
ここでもしtoLeftOfがなくなると、以下のようになる。

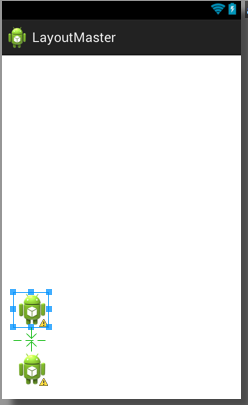
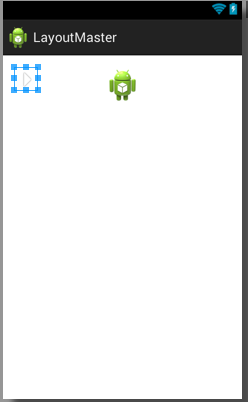
android:layout_alignWithParentIfMissingの指定が無いと以下のようになる。

layout_alignBaseline
テキストのベースラインを指定のオブジェクトに合わせる。

<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/relative"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.example.layoutmaster.MainActivity" >
<ImageView
android:id="@+id/imageView11"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_marginTop="10dp"
android:src="@drawable/ic_launcher" />
<EditText
android:id="@+id/editText1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_toRightOf="@+id/imageView11"
android:layout_alignBaseline="@+id/imageView11"
android:ems="10" >
</RelativeLayout>
上辺に合わせているが、これでいいのだろうか?
その他、
layout_toStartOf
layout_toEndOf
layout_alignParentStart
layout_alignParentEnd
layout_alignStart
layout_alignEnd
もある。がstart edge, end edgeがどこなのか?だが
RelativeLayoutやImageViewの場合、startはleft, endはrightと同じだった。
PR

