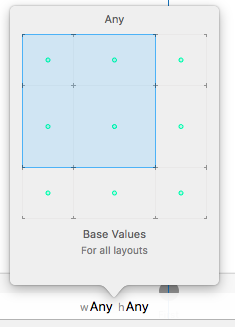
Storyboardで設定するとき、SizeClassedが使われるようになってから、
縦横各3種類の設定ができるようになっている

これ、Constraintに置いては、どのSizeClassで適用するものなのかがいちいち内部的に記録されている
面倒なのは、w:Any h:Any でConstraintを作っても、
w:Compact h:Compact で作ったConstraintがあれば、iPhoneで実行したときは後者が優先される
なので、気付かず前者の設定でずっとConstraintを作っていたりすると、「なぜ反映されないんだ!」と悶絶することになる。
作成したはずのUIViewやConstraintが半透明で表示されている場合、現在のSizeClassed以外での設定が優先されている可能性がある
以下のように、全部の要素が不透明で表示されていれば問題なし

では、Constraintを現在のSizeClassedに取り込むにはどうするかというと、以下のように「Installed」にチェックを入れれば良い

storyboardファイルのxml的には、
「variation」
というタグで書かれている部分がポイント。
各UIオブジェクトの中に
のようにある場合、記述ののSizeClassed(この場合だとwidthがcompact)の場合に、rect情報がここの情報の通りになる。
これを削除すれば、どのSizeClassedでも同じrectに成る
また、末尾の方に
のように書いてあった場合、Constraintが無効になる場合がある
variationタグが一切なければ、SizeClassedの違いが何も起きない、ということになる。
注:それがいいことというわけではない。
PR

